Google sender advarsler til hjemmesider, der ikke er mobilvenlige
 Google er begyndt at sende meddelelser i stor skala via mail og via webmasterværktøjer med advarsler til webmastere for hjemmesider og webshops, der ikke er mobilvenlige. Advarslen går på, at det vil medføre problemer for dem, hvis de ønsker at rangere godt ved smartphone-brugeres Google-søgning.
Google er begyndt at sende meddelelser i stor skala via mail og via webmasterværktøjer med advarsler til webmastere for hjemmesider og webshops, der ikke er mobilvenlige. Advarslen går på, at det vil medføre problemer for dem, hvis de ønsker at rangere godt ved smartphone-brugeres Google-søgning.
Det er første gang, at Google sender disse meddelelser til webmastere.
Det blev første gange rapporteret i sidste uge, men man troede i SEO branchen, at henvendelsen var til websites, som havde et mobilt design, og som havde problemer med det. Nu viser det sig, at de pågældende websites alligevel slet ikke var mobilvenlige – overhovedet. Der er tilsyneladende mange webmastere for lignende sites, som er i samme båd.
Tidligere advarede Google kun websteder, som angiveligt var mobilvenlige, når disse havde problemer med brugervenligheden i forhold til mobile brugere. Men nu ser det ud, som om algoritmen omkring mobil ranking, som Google angiveligt har testet, kan træde i kraft inden længe.
Hvordan ser advarslen ud?
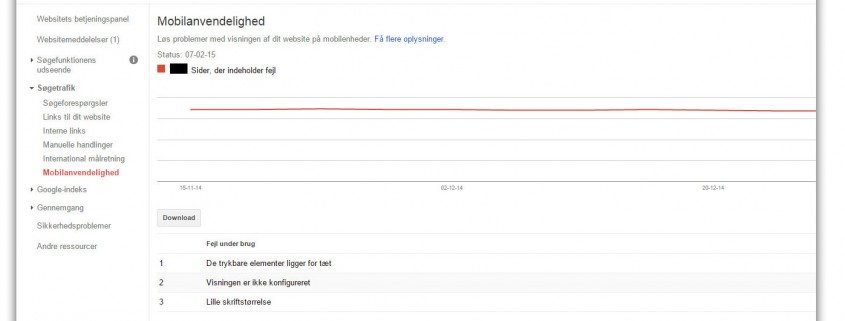
Her er et skærmprint af advarslen i Google Webmasterværktøj, som den så ud, da vi blev kontaktet om hjælp.

Advarsel i Google Webmasterværktøj om problemer med mobilanvendelighed (visning af websites i smartphones og tablets)
Er det for sent?
Google udsender advarslen nu, så hvis du endnu ikke har konverteret til mobilvenligt og responsive web design, kan du stadig nå det, inden Google begynder at uddele straf til dit website.
Kan jeg ikke bare tilføje en mobilversion af mit site?
Med et mobilversion menes en smule kode, der kontrollerer, hvilken type enhed der bruges til at se hjemmesiden. Den kontrolleret enhedens producent og modelnummer. Hvis enheden er på listen i koden, så bliver mobilversionen vist.
Dette virker – for de fleste brugere tilsyneladende – men reelt virker det oftets ikke rigtigt. Det har nemlig nogle klare ulemper.
En ulempe er, at det er en anden version af din hjemmeside. Det er, sådan Google ser det, i hvert fald. Du risikerer, at mobilversionen ses som kopieret indhold, også kaldet “duplicate content”. Det betyder, at der er risiko for, at din hjemmeside kan få en straf. Det skyldes forskellige webadresser (hjemmeside-adresser) bliver brugt. Mobilversionen hedder ofte noget med m.hjemmeside.dk mens den normale version hedder www.hjemmeside.dk.
Med responsivt design forbliver alle webadresser de samme. Det elsker Google!
En anden ulempe er, at hvis listen over enheder ikke holdes ajour, falder løsningen med mobilversionen fra hinanden. Der kommer hele tiden nye enheder på markedet. Nogle gange, er det den samme producent af mobiltelefoner som laver forskellige versioner af samme smartphone til forskellige teleudbydere. De forskellige versioner er ofte kun en lille smule anderledes i udseende, hvis overhovedet, og de har forskellige modelnumre. Hvis listen over enheder er ikke holdes opdateret, vil en enhed, som ikke er på listen, risikere at se den ikke-mobile version af hjemmesiden – altså den som vises til store skærme. Løsningen er således ikke konsekvent.
Med mobilvenligt og responsivt design, vil hjemmesiden fungere på den størrelse skærm, som hjemmesiden bliver vist på.
Test af mobilvenlighed
Du kan teste, om din hjemmeside er mobilvenlig her:
Når Google har tjekket din hjemmeside eller webshop, får du et svar, om den er mobilvenlig eller ikke.
Du kan også benytte Googles side for udviklere:
WordPress og mobilvenlighed
Google har skrevet en række vejledninger i forhold til WordPress og mobilvenlighed her
Hvordan ser det ud, når Google finder mit site mobilvenligt?
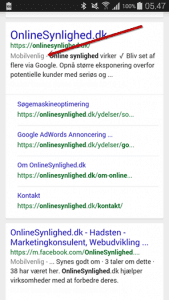
I Googles søgeresultater vil et mobilvenligt site få et “mobilvenligt” stempel – direkte i søgeresultaterne, når den besøgende benytter en mobil enhed på Google.
Et eksempel på sådan et stempel kan du se her:
Hvad skal du gøre?
Det værste du kan gøre lige nu, er at vente meget længere. Dine konkurrenter er sikkert allerede i gang med at forberede konvertering til responsivt design og vil lancere det snart. Når det sker, vil de få et lille løft i søgemaskinernes søgeresultater – især hvis den besøgende til hjemmesiden bruger en mobil enhed – smartphone eller tablet. Vi har set det allerede. Om en kort tid, vil dette boost sandsynligvis blive endnu større.
Kontakt os og få et tilbud på en ny hjemmeside, der bruger responsivt design, en der er bygget med søgemaskineoptimering i tankerne, og en der er nem at vedligeholde og betjene. Med et mobilvenligt website vil du med ro i sjælden kunne udlevere din hjemmeside-adresse til dine potentielle kunder og vide, at med den enhed de bruger, vil den se godt ud!
- SPF Flattening: Optimering af din virksomheds mail sikkerhed og levering - 1. juli 2024
- Undgår dine e-mails spammappen? Tjek det gratis! - 14. juni 2024
- Kultur, opdragelse og værdisæt tæller mere end generationstilhørsforhold - 17. maj 2024




DK-31929407